Schönere Galerie Ansicht für WordPress Theme Hueman
Das WordPress Theme Hueman hat eine Demo-Seite auf der alle Funktionen recht gut abgebildet sind. Das Problem jedoch dabei ist, dass nicht immer wirklich erklärt wird, was man genau machen muss, damit diese Funktionen auch (korrekt) genutzt werden können. So auch im Fall „Wie binde ich Galerien mit Hueman korrekt ein?“
Inhalt
Beide Versionen sind in diesem Beitrag enthalten: Dies ist ein Beitrag im Format „Galerie“ (siehe oben) inklusive eingebetteter Bildersammlung im Beitragstext (siehe unten).
Nur wie geht das? Hier die Auflösung:
Beitrag im Beitragsformat Galerie
Um Bilder in Form einer Bildersammlung im Beitragskopf (siehe oben oder Hueman Beispiel) darzustellen, geht Ihr wie folgt vor:
- Beitragsformat auf „Galerie“ stellen
- Nun wird unter dem Beitragstext ein Block „Format: Gallery“ eingeblendet
- Auf „Add Media“ klicken
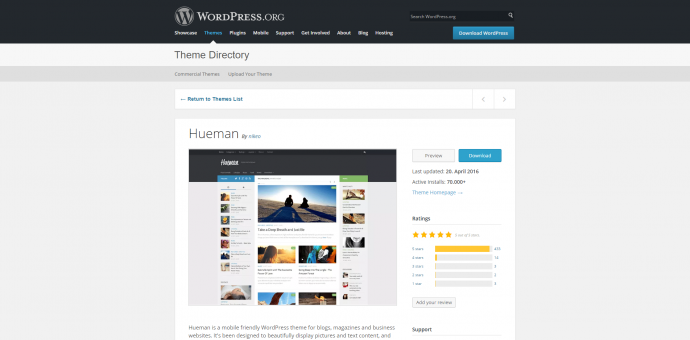
- Sofern noch nicht geschehen: Bilder zu diesem Beitrag hochladen (Alternativ links im Menü auf „Median hinzufügen“ klicken)
- Bilder für die Galerie zusammenstellen:
StrgTaste gedrückt halten und die Bilder in der gewünschten Reihenfolge nacheinander auswählen - Wichtig: Einfach das Popup Fenster wieder schließen ohne auf „In den Beitrag einfügen“ zu klicken
- Fertig
Wichtig: Solltet Ihr das Plugin Autoptimize nutzen, so muss in den Plugin-Einstellungen unter JavaScript Optionen unbedingt der Haken bei Erzwinge JavaScript in <head>? gesetzt sein, damit der Slider (via jQuery FlexSlider dargestellt) auch angezeigt werden kann!
Beitrag mit eingebetteter Galerie
Wollt Ihr eine Bildersammlung in einem Beitrag mit beliebigem Beitragsformat (siehe unten oder Hueman Beispiel) einbetten, geht das so:
- Im Beitragstext an die gewünschte Stelle gehen
- Oben in der Toolbar auf „Dateien hinzufügen“ klicken
- Sofern noch nicht geschehen: Bilder zu diesem Beitrag hochladen
- Links im Menü auf „Galerie erstellen“ klicken
- Bilder zusammenstellen: Die Bilder in der gewünschten Reihenfolge nacheinander auswählen
- Auf „Erstelle eine neue Galerie“ klicken
- Wenn gewünscht Optionen rechts anpassen und dann auf „Galerie einfügen“ zu klicken
- Fertig
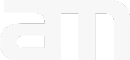
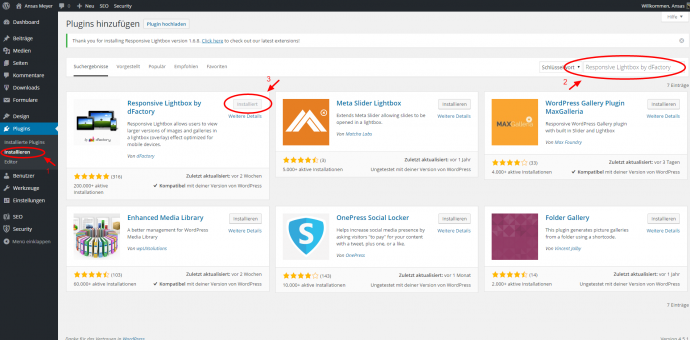
Wichtig: Damit die Galerie schöner dargestellt wird und auch „blätterbar“ wird wir in auf der Demo-Seite, muss noch das Plugin Responsive Lightbox by dFactory installiert werden:
- Im WordPress Admin-Panel unter „Plugins“ auf „Installieren“ klicken
- Im Suchfeld „Responsive Lightbox by dFactory“ eingeben
- Auf den Button „Installieren“ beim Plugin „Responsive Lightbox by dFactory“ klicken
- Das Plugin „aktivieren“ (auf den Link „Aktiviere dieses Plugin“ klicken)
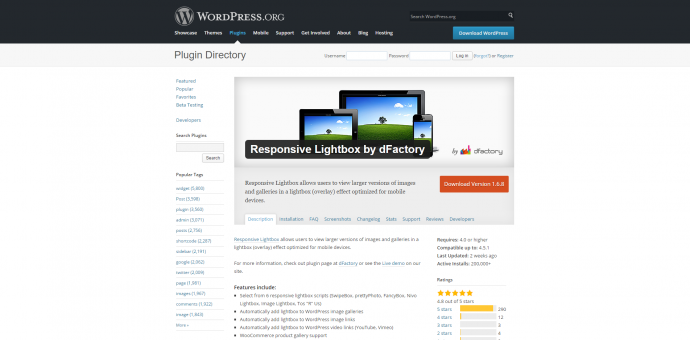
- WordPress Theme Hueman (Screenshot: WordPress.org)
- WordPress Plugin Responsive Lightbox by dFactory (Screenshot: WordPress.org)
- WordPress Admin Medien hinzufügen (Screenshot: WordPress Admin-Panel)
- WordPress Plugin Responsive Lightbox by dFactory installieren (Screenshot: WordPress Admin-Panel)
Wie immer freue ich mich auf Euer Feedback!











Vielen Dank für den Beitrag, ich bin aktuell auf der Suche nach einem neuen Theme. Darum sieht meine Seite derzeit sehr chaotisch aus. Hueman ist toll, aber überfordert mich etwas… ;) …darum überlege ich noch… ich bin weniger Nerd, mehr der Einsteller ;)
Meine Frage: wo /wie kann ich diesen schwarzen Header in eine andere Grundfarbe ändern?
Schau mal im Admin-Panel unter
Design > Customizer > Header-Design > Header Gestaltung: Farben und anderesGenerell einfach mal durch die ganzen Optionen im
CustomizerBereich durchklicken. Das versteht auch ein „Nicht-Nerd“ ;)