WordPress Child Theme mit W3 Total Cache nutzen
Erst gestern habe ich das Hueman DE Theme erstellt. Was ich allerdings dort vergessen hatte zu erwähnen:
Sofern Ihr ein Child Theme nutzt, welches über die style.css die Stylesheets des Parent Themes mittels @import url("../parent-theme/style.css"); importiert und parallel W3 Total Cache im Einsatz habt, dann müsst Ihr eine Einstellung in diesem Plugin anpassen.
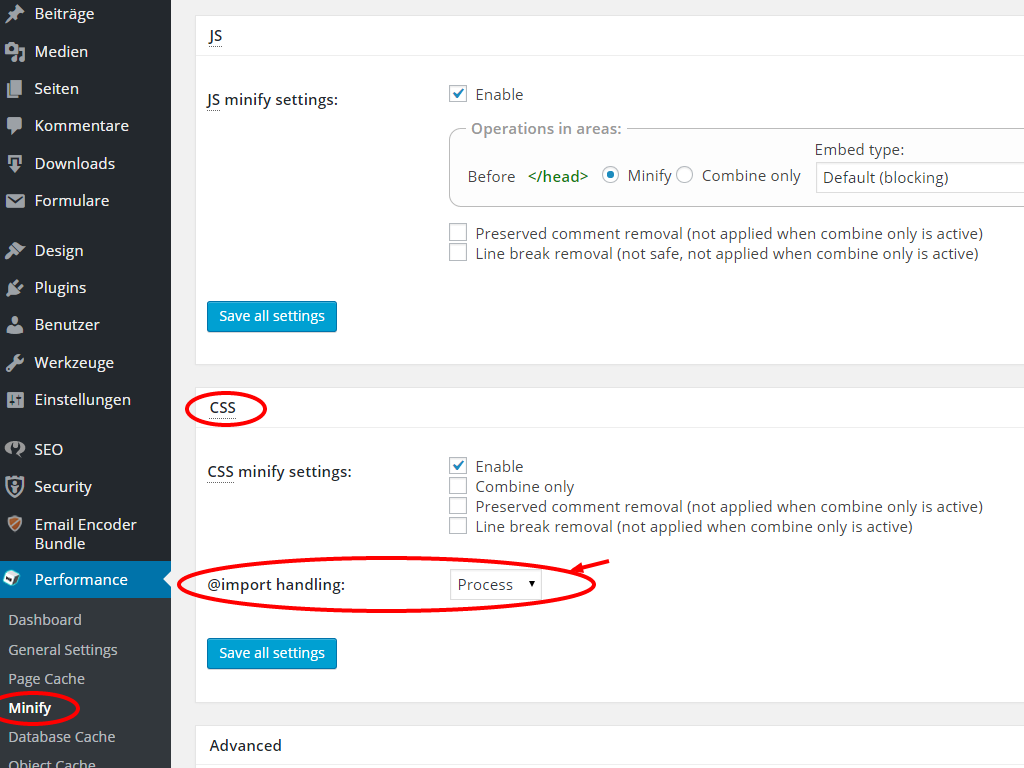
Im WordPress Admin-Panel unter Performance > Minify im Block CSS muss der Wert für @import handling: auf Process geändert werden:

(Screenshot: WordPress Admin-Panel)
Das war es schon. Cache zur Sicherheit einmal leeren natürlich nicht vergessen.
Noch ein Tipp: eine Alternative zur @import Variante in der CSS Datei habe ich auf Do It With WordPress (englisch) gefunden. Coole Sache, die ich allerdings selbst nicht ausprobiert habe.
Abschließend: Die W3 Total Cache Minify Variante @import handling = Bubble ist lt. Plugin Autor nicht empfehlenswert (siehe Support Post).