Autoptimize Problem – Shariff Wrapper Share Buttons werden nicht mehr angezeigt
Ich nutze seit ein paar Tagen das Plugin Autoptimize zusammen mit WP Super Cache um die Ladegeschwindigkeit dieses WordPress Blogs zu optimieren. Leider führte die Standardeinstellung von Autoptimize dazu, dass die Share Buttons des ebenfalls verwendeten Plugins Shariff Wrapper nicht mehr angezeigt wurden.
Dieses Problem lässt sich jedoch ganz leicht lösen, wenn man dann weiß wie. Damit Ihr nicht lange suchen müsst habe ich die Lösung auf die Frage „wieso werden meine Social Buttons nach Aktivierung von Autoptimize nicht mehr angezeigt?“ hier:
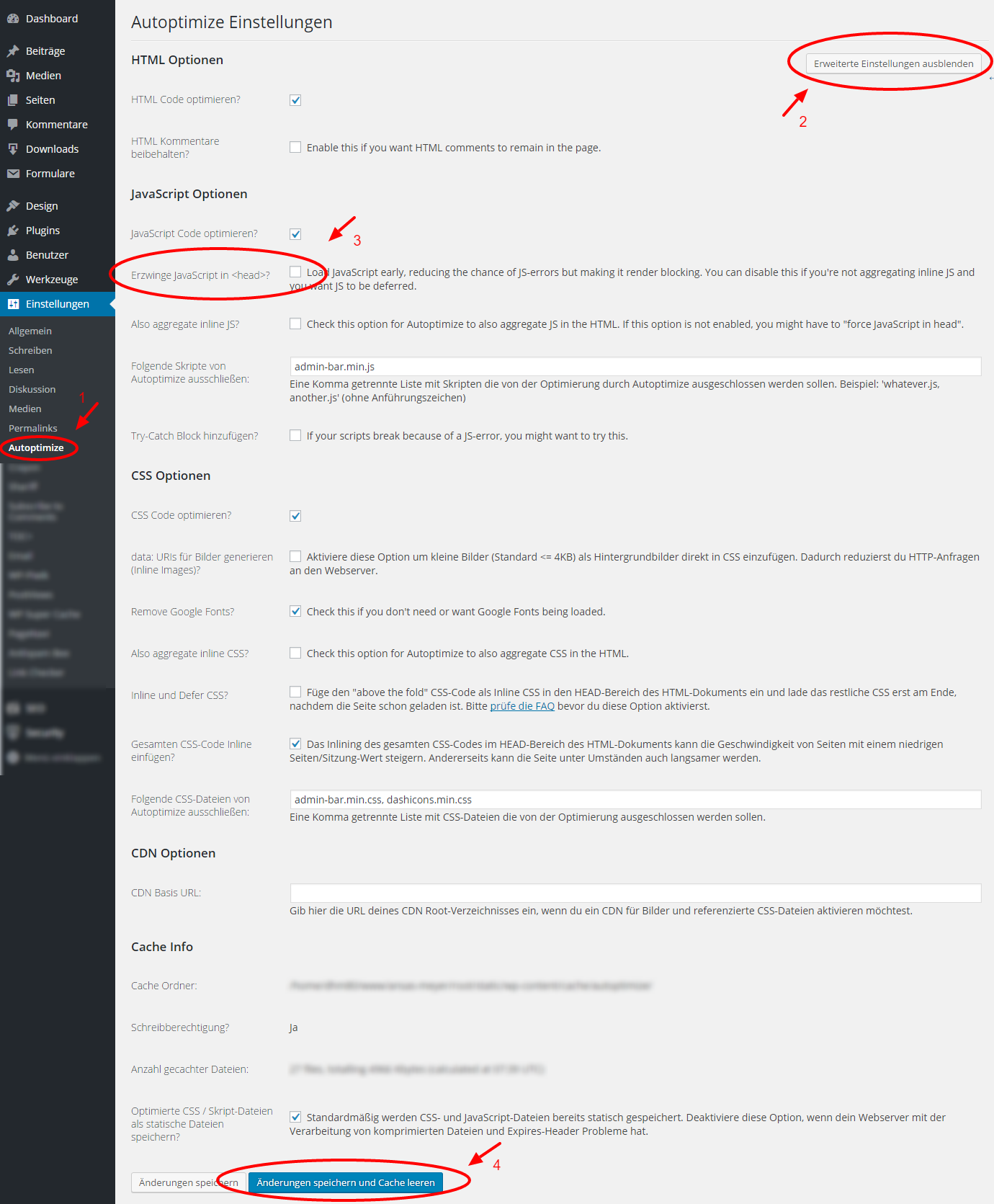
- Zunächst über
Einstellungen > Autoptimizeim Admin-Panel von WordPress die Einstellungen von Autoptimize aufrufen. - Dann auf den Button
Erweiterte Einstellungen einblendenoben rechts auf der Seite klicken. - Nun nur noch im Bereich
JavaScript Optionenden Haken beiErzwinge JavaScript in <head>?entfernen (das ist die entscheidende Änderung). - Auf
Änderungen speichern und Cache leerenunten auf der Seite klicken. Fertig!
Und so sollte es dann aussehen:
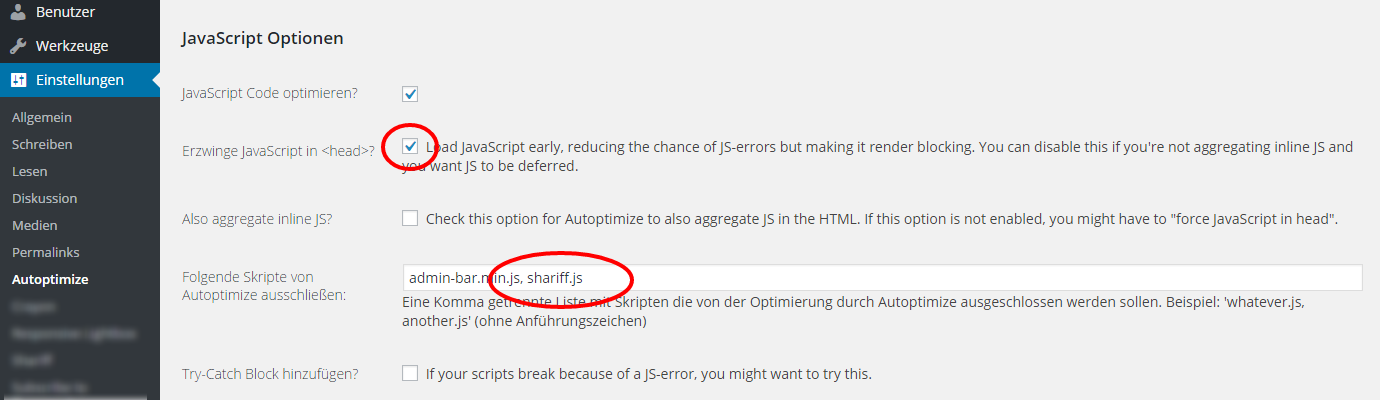
Update (29.04.2016): Sollte es zu Problemen mit anderen Plugins kommen, so könnt Ihr auch den Haken bei Erzwinge JavaScript in <head>? wieder setzen und dafür im Feld Folgende Skripte von Autoptimize ausschließen die Datei shariff.js mit aufnehmen. Einzelne Dateien müssen mit einem Komma (,) getrennt werden.
Ich hatte grad das Problem in Verbindung mit dem Beitragsformat „Galerie“ im WordPress Theme Hueman… hier wurde das Plugin jQuery FlexSlider nicht mehr in der richtigen Reihenfolge geladen und diese Alternative hat das Problem gelöst.
So sieht die Alternative dann aus:
Die eindeutigen Nachteil dieser zweiten Variante:
- Die Datei shariff.js muss nun separat geladen werden und wird nicht optimiert
- Das Javascript ist jetzt „render blocking“
Update (16.06.2016): Mit der Version Shariff Wrapper 4.x ist das Problem vom Entwickler behoben worden. die shariff.js muss nun nicht mehr von der Optimierung ausgeschlossen werden und die Buttons funktionieren nun mit und ohne erzwungenem JavaScript im <head> Bereich. Klasse!
Leider muss ich das JS noch immer im Head Bereich laden, da sonst das Beitragsformat „Galerie“ nicht funktioniert. Dieses Problem hat jedoch nichts mit dem Plugin Shariff Wrapper zu tun.





Danke für diesen Blog. Ich lese schon seit einiger Zeit still mit. Es ist schön zu sehen, dass viele Probleme sich durch ein paar Klicks von alleine lösen. Auch vielen Dank für die grafische Darstellung.
Danke sehr… Dann hat es ja seinen Sinn und Zweck erfüllt ;)
Und weil Ansas mit den beschriebenen Nachteilen völlig recht hat, haben wir mit Version 4.0 das Problem behoben, so dass der Shariff Wrapper jetzt auch mit allen Autoptimize-Einstellungen funktioniert und die shariff.js mit optimiert werden kann.
Gruß,
JP
Stimmt. Update eingespielt, getestet, geht ;)
Danke an JP und das Shariff Wrapper Team!
Gut, das Problem mit Shariff kannte ich auch und hatte deshalb das Häkchen auch nicht gesetzt. Jetzt habe ich da einen Haken dran gemacht, aber scheint ein Siemens Lufthaken zu sein, weil auf Page Speed gab es deshalb keine Verbesserung. :(
x Load JavaScript early, reducing the chance of JS-errors but making it render blocking. You can disable this if you’re not aggregating inline JS and you want JS to be deferred.
Schade, ich hatte für einen Moment gehofft, eine hilfreiche Information zu erhalten, die mir bei der Bewältigung dieser vielen Probleme wenigsten ein Fitzelchen weiterhilft. Schön, dass andere Kommentatoren scheinbar immer alles verstehen, alles können und deshalb voll des Lobes sind..
Gruss
PS: Hätte ich vorher gewusst, was da auf mich zukommt, wie viel Zeit und Nerven für sinnloses Suchen und Lesen drauf geht, ohne einen Erfolg zu sehen. Nein, auf keinen Fall würde ich es noch einmal machen, ich kann nur jedem davon abraten.
Leider verstehe ich nicht wirklich, was mit dem Kommentar vermittelt werden soll und um welche Probleme es geht.
Zum Häkchen „Load JavaScript early“: Dieser verbessert eben nicht den PageSpeed Wert sondern verschlechtert diesen eher.
Generell einfach mal ein paar Varianten an Autoptimize Einstellungen ausprobieren und schauen, was passiert.
Hallo,
nach dem Umzug von http auf https werden die Shariff Wrapper Schares nicht mehr angezeigt.
Kann mir bitte jemand sagen, was ich machen muss oder sind jetzt alle Shares verloren?
Warum finde ich darüber nichts im Netz?
Danke
Witzig, ich hatte genau das gleiche Problem und habe es nicht einmal gemerkt… Ja, ich bin nicht so sehr der Social-Media-Sharing-Friend ;)
Schau mal, ob Dir meine Anleitung weiterhilft, danach ging es bei mir wieder:
https://ansas-meyer.de/programmierung/wordpress/shariff-share-count-wird-nicht-mehr-angezeigt/
LG Ansas
@Congreta: Das liegt daran, dass Facebook und Co. die http- und die https-Variante als zwei unterschiedliche Seiten betrachten. Mehr Infos z.B. hier: https://torstenlandsiedel.de/2017/12/09/facebook-zaehler-stehen-nach-https-umstellung-auf-0/
Wird denn gar kein „Share“ mehr angezeigt (war bei mir der Fall) oder wird eine „0“ (Null) angezeigt?